web前端框架有哪些?前端框架怎么学习?
更新时间:2019年04月15日10时04分 来源:web前端框架 浏览次数:
extjs框架
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
ExtJs初期仅是对Yahoo! UI的对话框扩展,后来逐渐有了自己的特色,深受网友的喜爱。 发展至今, Ext除YUI外还支持Jquery、Prototype等的多种JS底层库,让大家自由地选择。该框架完全基于纯Html/CSS+JS技术,提供丰富的跨浏览器UI组件,灵活采用JSON/XML数据源开发,使得服务端表示层的负荷真正减轻,从而达到客户端的MVC应用!
Sencha Ext JS提供了开发人员构建数据密集型跨平台Web应用程序所需的一切。Ext JS利用现代浏览器上的HTML5功能。
Ext JS具有115多种高性能,预测试和集成的UI组件,包括日历,网格,图表等。Ext JS Grid和Advanced Charting包可以轻松处理数百万条记录。该框架包括一个强大的数据包,可以使用来自任何后端数据源的数据。借助Sencha Pivot Grid和D3适配器,组织可以为其Web应用程序添加领先的可视化和分析功能。查看与其他框架的比较。
丰富的Ext JS工具和主题集有助于提高开发效率并加速提供外观漂亮的Web应用程序。工具可用于帮助应用程序设计,开发,主题和调试以及构建优化和部署。
Sencha Test是一个补充产品,是Ext JS Apps最全面的单元和端到端测试解决方案。

extjs框架优势:
1、预集成和测试的UI组件。
Ext JS包含业界最全面的预集成和测试高性能UI组件集合。这些组件包括HTML5日历,网格,枢轴网格,D3适配器,树,列表,表单,菜单,工具栏,面板,窗口等等。Sencha社区也提供数百个用户扩展。
Sencha Grid使组织能够处理数百万条记录,并提供开箱即用的功能,如排序,分组,列锁定和摘要行。
Ext JS Calendar组件可帮助您轻松查看/管理Ext JS应用程序中的计划和事件。通过利用此组件,您可以轻松地为应用程序添加功能齐全的日历,而无需投入大量时间和精力来构建一个。
2、丰富的数据分析
Ext JS使组织能够使用Sencha Pivot Grid为其Web应用程序添加强大的分析功能。它允许用户汇总,汇总和分析多维数据,以做出更明智的决策。
Sencha Grid使组织能够处理数百万条记录,并提供开箱即用的功能,如排序,分组,列锁定和汇总行。
Exporter插件使您能够以各种不同的格式导出Ext JS Grid和Pivot Grid数据。它支持标准的XLSX,XML,CSV,TSV和HTML格式,并允许您配置数据导出的可见(显示)或不可见(隐藏)部分。Exporter插件还支持导出文档的基本样式。
3、复杂的数据可视化.
D3 Adapter使您可以向Web应用程序添加复杂的数据驱动文档包(D3)可视化,如热图,树图,旭日等。现在,您可以创建动态可视化,不仅可以讲述特定的故事,还可以帮助您的用户浏览他们的数据并了解它必须讲述的故事。
Ext JS Charting软件包允许您直观地表示包含各种动态和静态图表的数据 - 包括直线图,条形图和饼图。图表使用使用SVG,VML和Canvas技术实现的绘图包开发的曲面和精灵。浏览器变体会自动处理,因此图表始终可以正确显示。Ext JS Charts还支持移动设备上的触摸手势,从而为图表提供增强的交互功能,如平移,缩放和捏合。
4、后端不可知数据包。
Ext JS中包含的强大数据包将UI组件与数据层分离。数据包允许使用功能强大的模型进行客户端数据收集,这些模型提供排序和过滤等功能。数据包与协议无关,可以使用来自任何后端源的数据。它具有会话管理功能,允许多个客户端操作,最大限度地减少到服务器的往返。
5、布局管理器和响应配置。
Ext JS包含一个灵活的布局管理器,可帮助组织跨多个浏览器,设备和屏幕大小的数据和内容显示。它可以帮助您控制组件的显示,即使对于最复杂的用户界面也是如此。Ext JS还提供了一个响应式配置系统,允许应用程序组件适应特定的设备方向(横向或纵向)或可用的浏览器窗口大小。
6、符合Section 508的可访问性包(ARIA)。
Ext JS ARIA Package通过提供实现Section 508合规性所需的工具,可以为您的应用程序添加辅助功能支持。使用ARIA软件包,您可以创建可供需要辅助技术(如屏幕阅读器)的人员使用的应用程序来浏览网页。
7、可定制的内置主题。
Ext JS组件有多种内置主题,包括Material,Triton,Classic,Neptune和Crisp。主题可自定义以反映特定的品牌标识。Sencha Cmd公开了Ext JS主题使用的数百个变量,可以改变这些变量来设计自定义主题。
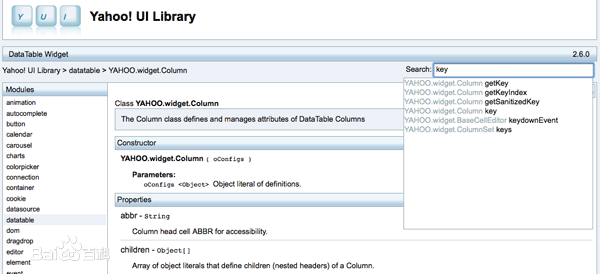
YUI框架

Yahoo !UI Library (YUI)是一个开放源代码的JavaScript函数库,为了能建立一个高互动的网页,它采用了AJAX,DHTML和DOM等程式码技术。它也包含了许多CSS资源。 YUI 基于BSD协议,对所有的使用方式都是免费的。YUI 项目包括YUI 库和两个创建时工具: YUI Compressor (压缩) 和 YUI Doc (JavaScripts代码的文档引擎)。
YUI分为两个大类,一个是Ajax组件,里面包括对底层javascript包装后的几个工具包,分别是connection,event, dom,animation,dnd.还包括一组高级的javascript控件,目前包括AutoComplete,Calendar, Container,Menu,Slider,TreeView.
另一类是几个很有用的几个CSS文件,一个是CSS Page Grids,用它可以很方便的布局你的网页。另外两个是Standard CSS Fonts和Standard CSS Reset,利用这两个CSS可以对字体等在不同浏览器中获得一致的效果.
Sencha Touch 框架

Sencha Touch 是全球领先的应用程序开发框架,其设计旨在充分利用HTML5、CSS3 和Javascript 来实现***别的功能、灵活性和优化。Sencha Touch 是针对下一代具有触摸屏设备的跨平台框架。
它是针对企业级移动应用程序开发的完美解决方案。Sencha Touch 这款应用程序利用严格的代码标准和经典的遗留模型创建而成,可供小型或大型团队轻松简便地使用。而且由于其输出完全基于 web,您可以在您自己的团队中部署您的应用程序,不必等候本地市场的批准或验收。
特点:
1、支持世界上最好的设备。Beta版兼容Android和iOS,Android上的开发人员还可以使用一些专为Android定制的主题。
2、数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件模板,写入本地离线存储。
3、基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后大约80KB,通过禁用一些组件还会使它更小。
4、.增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组自定义事件数据集成,如tap、swipe、pinch、rotate等。
LAYUI框架

LAYUI 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。
layui 首个版本发布于2016年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
事实上,layui更多是面向于后端开发者,所以在组织形式上毅然采用了几年前的以浏览器为宿主的类 AMD 模块管理方式,却又并非受限于 CommonJS 的那些条条框框,它拥有自己的模式,更加轻量和简单。layui 定义为“经典模块化”,并非是刻意强调“模块”理念本身,而是有意避开当下 JS 社区的主流方案,试图以尽可能简单的方式去诠释高效!它的所谓经典,是在于对返璞归真的执念,它以当前浏览器普通认可的方式去组织模块! layui 认为这种轻量的组织方式,仍然可以填补 WebPack 以外的许多场景。所以它坚持采用经典模块化,也正是能让人避开工具的复杂配置,重新回归到原生态的 HTML/CSS/JavaScript本身!
前端技术在当今表现出多元且越来越复杂的一面,如果您对前端感兴趣的话,欢迎随时报名传智播客的web前端培训班


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师