深入理解Node.js中的垃圾回收和内存泄漏的捕获
更新时间:2015年12月29日14时54分 来源:传智播客前端与移动开发学科 浏览次数:
深入理解Node.js中的垃圾回收和内存泄漏的捕获
原文链接 http://www.csdn.net/article/2015-11-24/2826316对于Node.js而言,通常被抱怨最多的是它的性能问题。当然这并不意味着Node.js在性能方面就比其他技术表现的都更 差, 因此开发者有必要清晰的理解Node.js是具体如何工作的的。由于这个技术有一个非常扁平的学习曲线, 如果要跟踪Node.js的运行,通常都比较复杂,因此你需要提前理解它的运行机制,从而避免可能存在的性能损失。一旦出现了问题, 你需要尽快的定位它并进行修复。本文主要介绍了如何管理Node.js应用的内存,以及如何向下追踪与内存相关的问题。
Node.js内存管理
不 同于PHP这样的平台,Node.js应用是一个一直运行的进程。虽然这种机制有很多的优点,例如在配置数据库连接信息时, 只需要建立一次连接,便可以让所有的请求进行复用该连接信息,但不幸的是,这种机制也存在缺陷。 但是,首先我们还是来了解一些Node.js基本知识。
Node.js是一个由JavaScript V8引擎控制的C++程序
Google V8是 一个由Google开发的JavaScript引擎,但它也可以脱离浏览器被单独使用。 这使得它能够完美的契合Node.js,实际上V8也是Node.js平台中唯一能够理解JavaScript的部分。 V8会将JavaScript代码向下编译为本地代码(native code),然后执行它。在执行期间,V8会按需进行内存的分配和释放。 这意味着,如果我们在谈论Node.js的内存管理问题,也就是在说V8的内存管理问题。
你可以参考这个链接来了解如何从C++的角度使用V8。
V8的内存管理模式
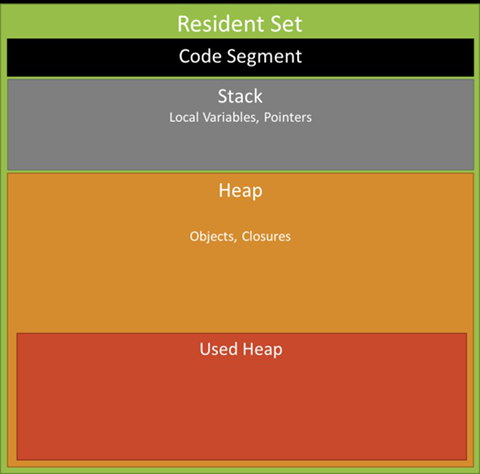
一个运行的程序通常是通过在内存中分配一部分空间来表示的。这部分空间被称为驻留集(Resident Set)。 V8的内存管理模式有点类似于Java虚拟机(JVM),它会将内存进行分段:
· 代码 Code:实际被执行的代码
· 栈 Stack:包括所有的携带指针引用堆上对象的值类型(原始类型,例如整型和布尔),以及定义程序控制流的指针。
· 堆 Heap:用于保存引用类型(包括对象、字符串和闭包)的内存段

[js] view plaincopy
1. var util = require('util');
2. console.log(util.inspect(process.memoryUsage()));
这将会在控制台产生如下结果:
[js] view plaincopy
1. {
2. rss: 4935680,
3. heapTotal: 1826816,
4. heapUsed: 650472
5. }
process.memoryUsage()函数返回的对象包含:
· 常驻集的大小 - rss
· 堆的总值 - heapTotal
· 实际使用的堆 - heapUsed
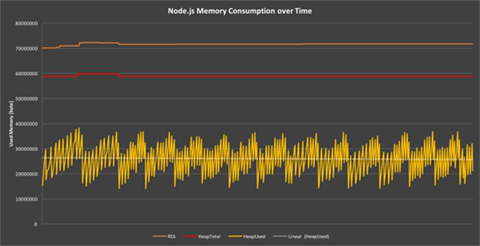
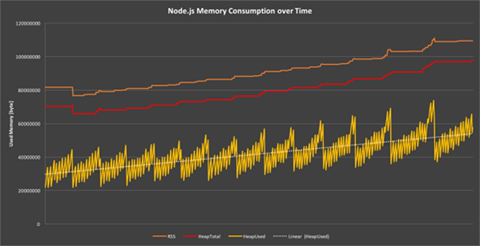
我们可以利用这个函数来记录不同时间的内存使用情况,并利用这些数据绘制成一张图从而更清晰的展示V8是如何处理内存的。

垃圾回收
每个需要消耗内存的程序都需要 某种机制来预约和释放内存空间。在C和C++程序中,程序可以通过malloc()和free() 这两个函数来申请和释放内存。我们发现,这需要由程序员负责释放不再使用的堆内存空间。如果一个程序所分配的内存不再使用了, 却没有被及时释放的话,那么逐渐累积会导致程序对堆空间的消耗越来越大,直至耗尽整个堆空间,此时会导致程序崩溃。 通常我们称这种情况为内存泄漏(memory leak)。
前面我们已经了解到,Node.js的JavaScript代码会通过V8编译 为本地代码(Native Code)。 显然最终的原始数据结构已经和最初的表示没有太多的关系了,它完全由V8来进行管理。这说明, 在JavaScript中,我们并不能主动的进行内存的分配和回收操作。V8使用了著名的被称为“垃圾回收”的机制来自动解决这个问题。
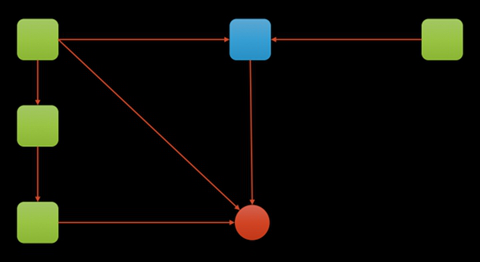
垃圾回收背后的理论非常的简单:如果内存段不再被其他地方引用,我们便可以假设它已经不再被使用,因此,就可以释放这片内存段。 然而, 检索和维护这些信息是非常复杂的,因为这可能会涉及到引用之间的相互链接,从而形成一个复杂的图结构。

垃圾回收是个代价非常高的进程,因为它会中断程序在执行,从而影响程序的性能。为了补救这种情况,V8使用了两种类型的垃圾回收:
· Scavenge(提取),速度快但不彻底
· Mark-Sweep(标记-清除),相对慢一点,但是可以回收所有未被引用的内存
你可以通过这篇博文深入的了解更多关于V8垃圾回收的内容。
重新回顾我们利用process.memoryUsage()方法收集到的数据,我们可以很简单的就识别出不同的垃圾回收类型: 成锯齿状(saw-tooth pattern)是由Scavenge创建的,而出现向下跳跃的则是由Mark-Sweep操作产生的。
通过使用原生模块node-gc-profiler,我们可以收集更多关于垃圾回收的信息。 该模块会订阅由V8触发的所有垃圾回收事件,并将它们暴露给JavaScript。
返回的对象表示了垃圾回收的类型和持续时间。再一次的,我们可以轻松的利用可视化图形来更好的理解它是如何工作的。

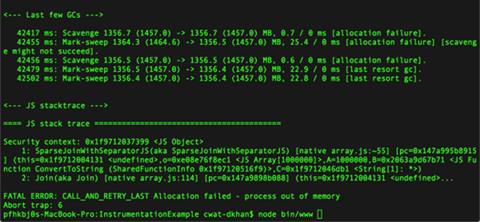
如果出了故障
既然有垃圾回收器来负责内存清理,那么为什么我们还需要关心这个呢?事实上,这仍然会有可能发生内存泄漏, 你的日志记录可能会记录这些信息。


问题追踪和解决
有些泄漏的发生是显而易见的,例如将数据存储在全局变量中,例如将每次访问用户的IP信息都存放在一个数组中。 而有些问题则是不易察觉的,例如著名的沃尔玛内存泄漏事件, 它是由于Node.js核心代码中一个非常细微的声明缺失导致的,这可能需要花费数周的事件才能追踪到。
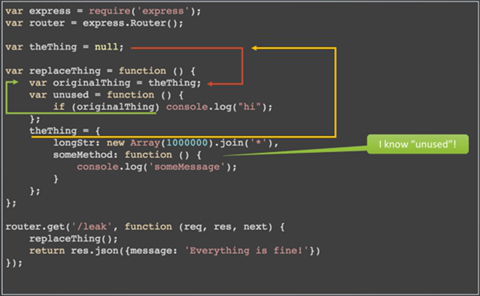
在这里我并不会覆盖核心的代码错误。而是来看一个难以追踪的内存泄漏案例,通过这个例子能够让你在自己的JavaScript代码中定位错误, 这个例子来源于Meteor的博客。

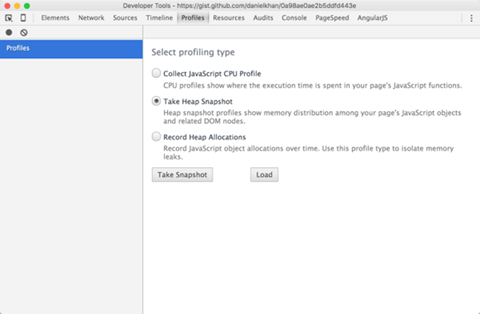
因此如果我们能够进入堆内存,并且观察它实际包含的内容,这会非常有助于我们最终错误源。幸运的是,我们可以这么做! V8提供了一种方法用于转储(导出)当前的堆,并且v8-profiler将它用JavaScript接口的形式暴露了出来。
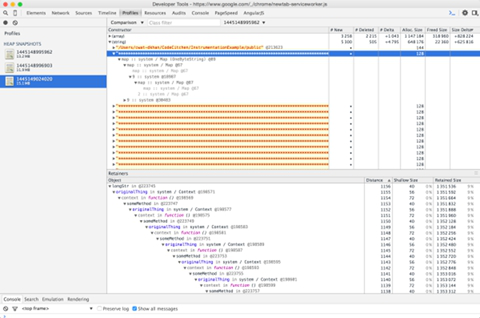
如 果内存使用持续攀升的话,这个简单的模块可以创建了堆的转储文件。当然,也有其他更巧妙的方法来探测类似的问题, 但对于我们的当前任务而言,这就足够了。如果存在内存泄漏,程序会中断,并且伴随着大量的类似文件。 因此你可以通过为这个模块关闭和增加一些提示工具的方式来模拟。在Chrome中也提供了类似的堆空间转储功能, 并且你可以直接通过Chrome开发者工具来分析v8-profiler的转储文件。


虽然这个问题导致了一个显而易见的问题,但是定位问题的过程总是相似的:
1. 不定时的创建堆的转储文件
2. 进行不同文件的对比,从而定位问题所在
总结
正如我们所看到的,垃圾收集是个非常复杂的过程,并且即使代码没有问题也有可能会导致内存泄漏。 通过使用v8(和chrome开发者工具)提供的一些开箱即用的功能,能够帮助我们定位问题的源头, 如果你将这种机制构建到你的应用内,这将会非常有助于你发现和修复问题。
当然,如果你问我上面的代码如何修复,其实非常的简单,只要在函数的最后加上一行theThing = null;即可。


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师